(Disclaimer, everything in this post is a hack, at this point, it’s all about making it work, then we can use nice folder names etc. later, read the name of my website 🙂 )
So Visual Studio Code is great, and an awesome tool, but for some deep primal reasons, the choice of text editors has always been very personal for developers. My personal choice is SublimeText.
So why not try to get the new developer tool to run with Sublime?
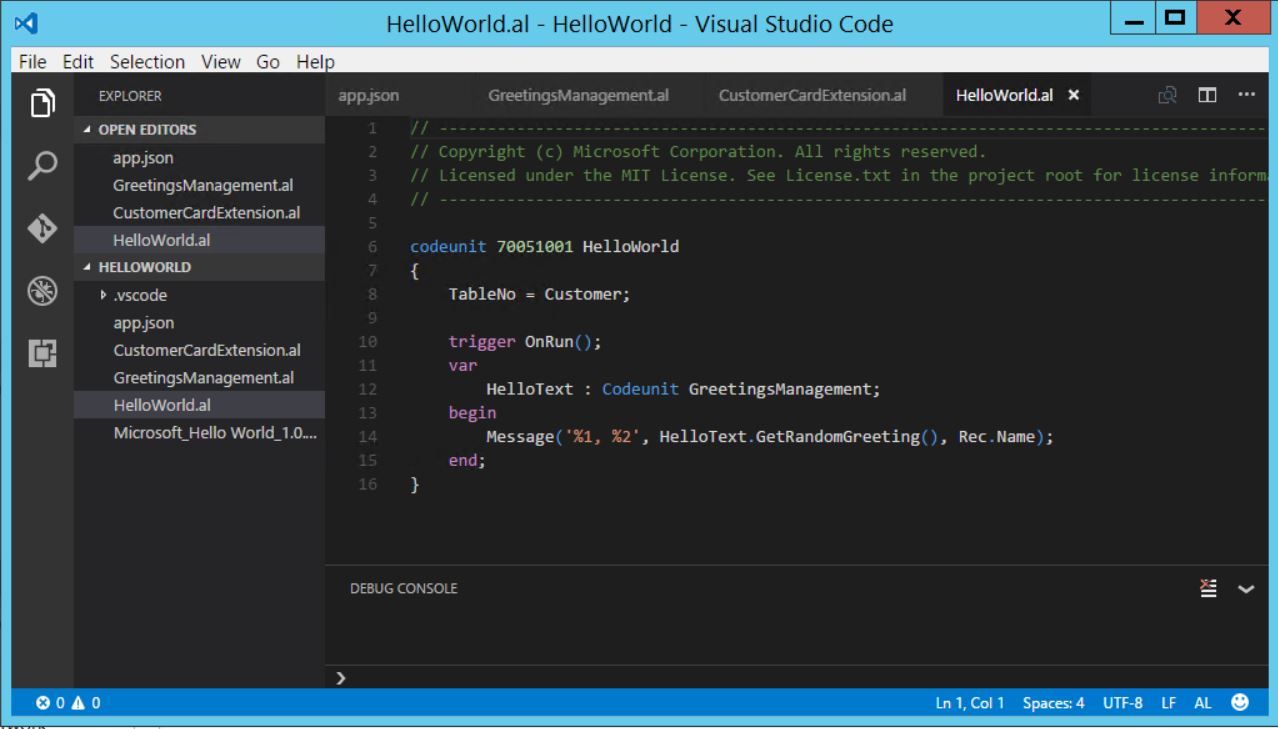
First, let’s look at what we get in VS Code right now with the “AL Extension”:
- Source highlighting
- Intellisense
- Compiler
- Deploy
Let’s start with source highlighting
Source highlighting is the process that renders your code in specific colors based on text types and word. It looks like this in VS Code
VS Code uses TextMate format to describe the text. TextMate has become the defacto standard for syntax highlighting and (big surprise) Sublime Text also uses TextMate.
So the following copy command: (executed from the \users\you folder, and replace xxxx with the version number of your AL dev extension).
xcopy .vscode\extensions\Microsoft.al-0.xxxx\syntaxes\*.* AppData\Roaming\Sublime Text 3\Packages\User\AL\*.*
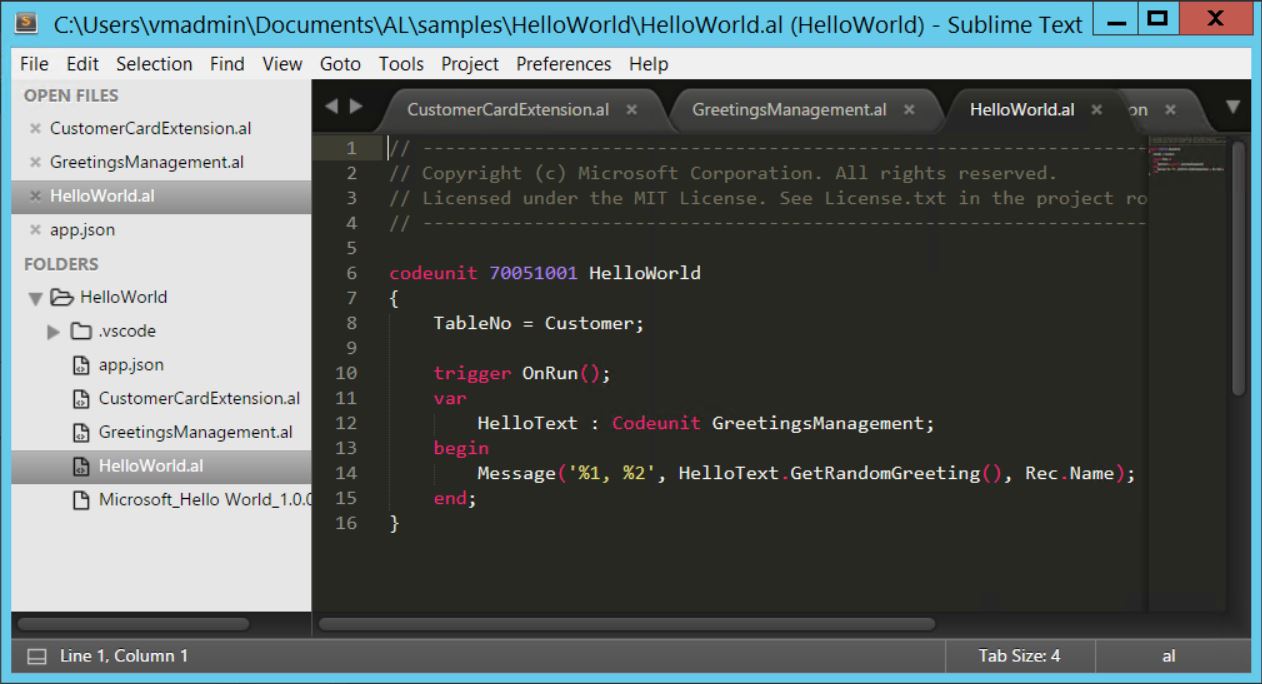
That will copy the AL Code syntax into Sublime Text’s setup. After that, when you open an .AL file, you’ll get this:
Notice that even though the colors are not the same, the coloring scheme is the same. Keywords are colored, numbers are colored, the text string in the message command is colored.
That was easy 🙂
Let’s compile from Sublime Text
Next on the list is the compiler, let’s see if we can get Sublime Text to compile for us. But wait, first, let’s locate the compiler.
The compiler is called ALC.EXE and is located in the bin folder of the VS Code AL Extension (Under C:\Users\you\.vscode\extensions\)
You can supply the following parameters to ALC:
-project:<root path of source tree> (This is where app.json is located)
-out:<name of navx file>
So to build an extension, you call
ALC -project:<folder> -out:module.navx
And if everything compiles, you got a NAVX file, ready for deploy.
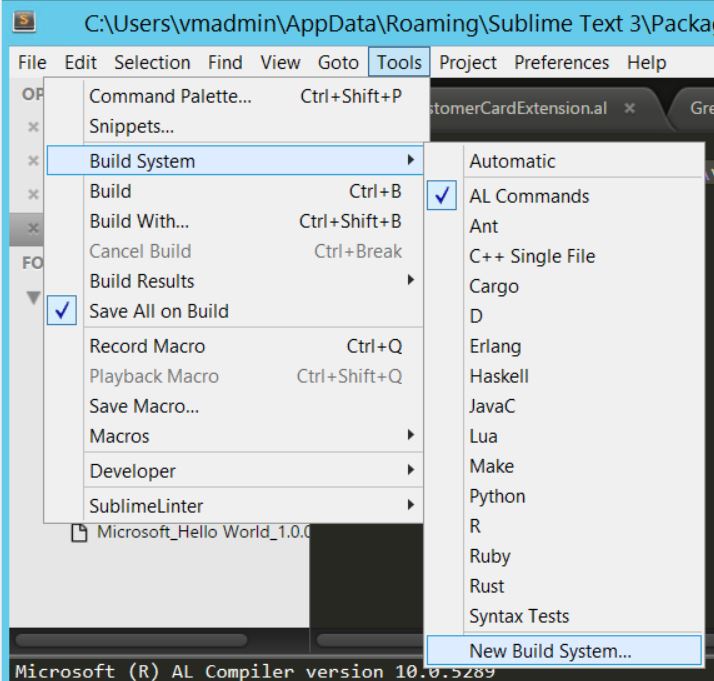
In Sublime Text go to Tools->Build System->New Build System…
And let’s just create one simple command: (again replace xxx with the correct version):
{
"shell_cmd": "C:\\Users\\vmadmin\\.vscode\\extensions\\Microsoft.al-0.xxxx\\bin\\alc.exe -project:$file_path -out:extension.navx"
}
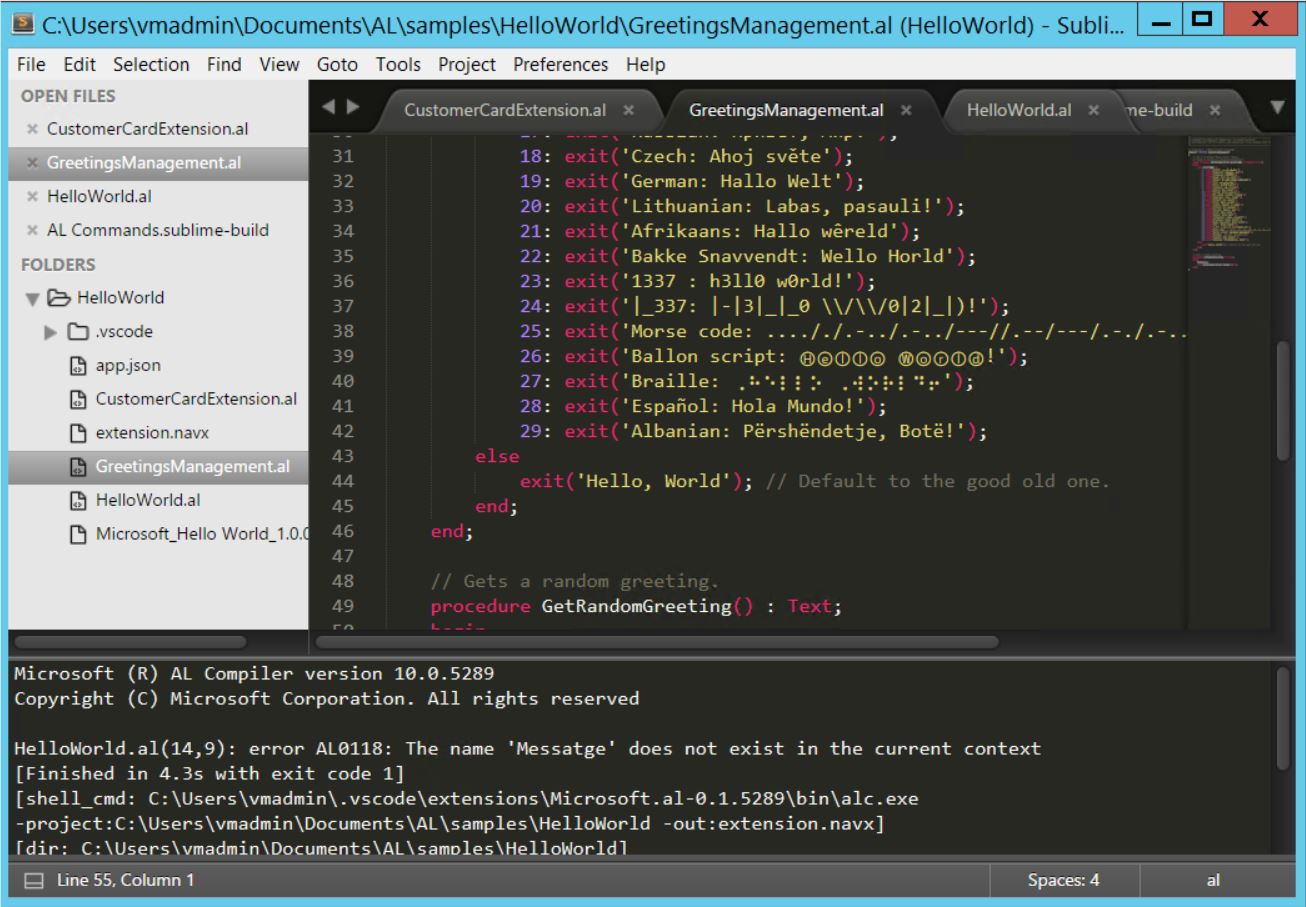
Save the file as “AL” something, navigate to one of your AL files, and press F7 (Build in Sublime Text)
Success, the AL Compiler is called from Sublime Text and an extension is created (screenshot is from a test where I checked how errors were presented).
Next chapter, deployment 🙂